Créer un site pour mobile et tablette en utilisant le « Responsive Design » 06/09/11
L’année 2010 a connu une véritable explosion de l’internet Mobile et des tablettes tactiles internet, et cela ne fait que commencer !
Selon l’Association Française du Multimédia Mobile, en 2010, près d’1 équipé mobile sur 2 a déjà consulté un site internet depuis son mobile.
Ces nouvelles plateformes d’affichage pour le web sont devenues des canaux de communication à part entière. Il est aujourd’hui quasiment indispensable de prendre en compte ces nouveaux canaux dans sa stratégie de communication.
Ces nouvelles technologies utilisent très souvent des résolutions totalement différentes les unes des autres. La problématique est alors de trouver une solution pour rendre compatible le design de votre site Internet pour toutes ces résolutions d’écran, afin que l’internaute soit en mesure de surfer sur votre site en utilisant n’importe quel support. Et oui, un site PC ne convient malheureusement pas à toutes ces plateformes d’affichages.
A première vue, c’est un véritable casse tête, car il faudrait créer un thème pour chacun des supports, ce qui n’est pas le cas. En effet, vous allez pouvoir rendre compatible votre site sur tous ces périphériques en utilisant le « Design Responsive ». Il est une véritable alternative aux sites mobiles.
Tout d’abord, qu’est ce qu’un « Design Responsive »
Définition
Le Design Responsive consiste à réaliser un site Internet capable de s’adapter à n’importe quel type de machine et n’importe quelle résolution, tout cela à partir d’une url unique, celle de votre site. Dès lors, Il n’est plus nécessaire de créer un site mobile en utilisant un sous domaine dédié ou une extension .mobi pour afficher son site sur un Iphone.
Comment ?
Pour créer un « Responsive Design » vous allez utiliser une nouvelle technique propre au CSS3, les Medias Queries. Elles permettent de définir une feuille de style propre à la résolution d’écran que vous souhaitez utiliser. Vous appliquerez alors une taille maximale d’écran, jusqu’où les feuilles de style seront appliquées.
Le thème et le contenu va automatiquement s’adapter à la taille de l’écran
Voici un excellent tutoriel vidéo, proposé par grafikart, qui va vous permettre de créer votre 1er Design Responsive compatible avec votre smartphone !
Sources : http://www.grafikart.fr/tutoriels/xhtml-css/media-queries-responsive-178
Limites
Les médias queries sont compatibles avec quasiment tous les navigateurs Internet, sauf les versions 6 / 7 / 8 d’Internet Explorer.
Cela n’est pas forcement gênant, car si le navigateur ne supporte pas les media queries, il affichera tout de même le site dans sa résolution par défaut.
Cependant, pour ceux qui souhaiteraient rendre compatible les média Queries avec Internet Explorer, il leurs faudra utiliser une librairie JavaScript qui simulera le comportement des medias queries.
Pour plus d’infos, je vous conseille de consulter cet article très intéressant http://blog.johanbleuzen.fr/responsive-design-pour-tous
Quelques exemples
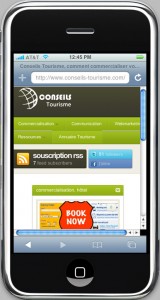
- Redimensionnez la fenêtre de votre navigateur Internet à 500px ou ouvrez la page http://www.conseils-tourisme.com depuis votre mobile pour voir le résultat du « Design Responsive » de notre site.
- http://mediaqueri.es/
- http://designshack.co.uk/articles/css/20-amazing-examples-of-using-media-queries-for-responsive-web-design
- http://www.splashnology.com/article/70-examples-of-modern-responsive-web-design/2537/
Pour conclure
L’utilisation des media queries n’est pas toujours la solution la plus adéquate, mais elle a au moins le mérite d’être une alternative simple et peu onéreuse pour faire un site mobile compatible avec l’ensemble des navigateurs et un site capable de gérer plusieurs résolutions en fonction du support utilisé, à l’aide de seulement quelques lignes de CSS.
Tous les internautes sont aujourd’hui susceptible d’utiliser leur téléphone portable pour accéder aux informations sur votre hôtel, gîte, chambre d’hôtes. Il est alors impératif de leur proposer un site adapté à la résolution de ces petits écrans, pour en améliorer leur confort d’utilisation.
Notre agence webmarketing NSink peut vous accompagner, soit pour la création d’un site mobile hôtel, de gîte, de chambre d’hôtes ou de restaurant, soit dans la mise en place d’un design responsive comme on a pu le voir ci-dessus.
Pour toutes questions, remarques, idées ou compléments d’informations concernant cet article, n’hésitez pas à poster votre commentaire ci-dessous.
Articles relatifs
Vous pouvez laisser une réponse, ou Rétrolien depuis votre propre site.











 Nos biens à vendre...
Nos biens à vendre...
10 Les réponses pour cet article
Je me pose quand même une question par rapport à tout ce battage médiatique autour de l’internet mobile (sans pour autant nier la nécessité de peaufiner l’accessibilité de ses sites)…
J’ai beau regarder l’ensemble des mes données analytics pour tous les sites que j’ai en gestion, et les traces de trafic mobile sont vraiment négligeables sur tous, excepté un, qui parle précisément d’iphone…
Du coup, je ne trouve pas dans la réalité des chiffres équivalents à ce que je lis tous les trois jours sur le net considérant ce soit-disant essor de la consultation mobile…
Je suis le seul, ou c’est la même chose pour vous ?
@marc, je suis plutôt d’accord avec toi et je constate aussi sur mes sites que les visites émanant de mobiles sont plutôt faibles. Mais pour moi, c’est un pari sur l’avenir. L’internet mobile ne cesse de prendre de l’ampleur, et c’est justement tout ce « battage médiatique » dont vous parlez dans votre commentaire, qui me fait penser que les choses vont vite évoluer. En effet, pour le moment, il est un peu tôt pour constater les retours sur investissement. C’est justement pour limiter le cout de cet investissement que J’ai écris cet article. Le « Design Responsive » est une méthode peu onéreuse et plutôt facile à mettre en place qui permet d’avoir un site agréable à visionner sur un mobile.
La 4g va bientôt arriver, ca va considérablement booster la vitesse de connexion sur les mobiles et cela va engendrer un regain d’intérêt pour ce type de média. Et puis, avec les smartphones, l’information est maintenant accessible à tout moment, à n’importe quel endroit. Vous pouvez consulter des sites, dans le train en allant au boulot, sur votre chaise longue au bord de la piscine …
Enfin, c’est comme cela que je le ressens.
N’hésitez pas à nous soumettre votre avis sur la question !
En fait, je serai tenté de faire un parallèle avec ce que je constate dans le monde du journalisme : les Journaux et journalistes ne suivent plus les évènements, ils créent l’évènement en décidant desquels auront de l’audience, et seront donc considérés comme importants…
Sur le net, les blogs et l’effet de buzz participe à mon avis au même processus, en puissance 10
Disons que l’on se donne tous, sur nos blogs, une certaine contrainte en terme de volume de publication. De ce fait, on a tous tendance à s’inspirer des sujets récurrents glanés sur le web..
Et la conséquence est un effet « boule de neige » qui donne énormément d’importance à des évènement qui, dans le fond, en ont beaucoup moins.
Pour revenir au web mobile, il ne faut pas non plus oublier que cette technique de consultation du web est (à mon avis) d’une part une solution de dépannage (booker une chambre d’hôtel à la va-vite), et de la consultation par applications.
Je serais curieux de trouver des statistiques sur le nombre de sites visités en moyenne depuis un mobile, sur un mois et par personne, et le comparer avec la consultation depuis ordinateur…
Je mettrais ma main à couper que ce nombre serait divisé par 100 au moins… Ergonomie restrictive oblige, applications oblige, et confort de lecture oblige..
Ce ne sont que des suppositions, mais je pense que le gâteau du web mobile ne sera partagé que par les très gros sites qui d’une part font office de référence, développent une application, et ont les moyens de faire adopter cette dernière Très peu de monde en somme…
Très peu de monde en somme…
Je pense que les queries CSS3 sont une bonne solution. Si on les utilise pour gérer les navigations sur mobiles. Auquel cas tous les utilisateurs ont des navigateurs à jour qui vont supporter CSS3.
Personne à ma connaissance n’a installé IE6 sur son iPhone 4
@Nicolas 😉 les queries css3 peuvent aussi servir sur pc, pour les pockets pc par exemple, pour adapter le design de son site aux différentes résolutions. Selon la cible que touche son site, il y a encore des personnes qui se connectent avec ie6, c’est fou ! bon de moins en moins heureusement pour nous 😉
A noter que la navigation sur un site classique à partir d’un écran de smartphone n’est pas « inenvisageable », le zoom, l’affichage paysage et même parfois l’adaptation automatique de certaines div (android) rendant la lecture possible.
Merci pour ces précieux conseils !
J’ai trouvé un tuto qui étudie le cas d’un site web adapté aux portables en utilisant les Media Queries de CSS3.
http://blog.evolya.fr/index.php?post/11/10/2011/Adapter-un-site-web-pour-les-peripheriques-mobiles-grace-aux-CSS
Ça permet de faire une version très acceptable en quelques minutes
Un bien bel article. Étant donné que dans la majorité des cas quand on dit « mobile » on pense à iphone, inutile de se poser la question des navigateurs obsolètes comme IE < 9. Un navigateur sur mobile supportera donc aisément les Media Queries de CSS3, à notre plus grand bonheur, ce qui nous évite en du coup d'apporter une sur-couche javascript.
Bonne journée à vous !
Bravo pour ce billet et pour ce tuto vidéo tout à fait convainquant sur CSS3 ! On rentre directement dans la technique, certes, mais sans être intégrateur web on voit bien combien il est ‘simple’ d’adapter son style à la résolution du mobinaute sans passer par un site mobile dédié ;o)
Effectivement, pourquoi faire une version mobile de son site lorsque l’on peut l’adapté aux mobiles et aux tablettes ? C’est une excellente solution à moindre coup si la structure (x)html à bien était réalisée.