Comment intégrer Google Map sur son site Internet 20/06/11
Bonne nouvelle !
A l’inverse de ce que l’on pourrait penser, pas besoin d’être un développeur averti pour intégrer la géolocalisation Google Map sur son site internet.
Pourquoi insérer Google Map sur son site web
Intégrer la géolocalisation sur son site est un veritable service facilitant que vous pouvez aisément proposer à vos internautes. Grâce à Google map, il est possible, sans être un expert de la programmation, d’intégrer une localisation ou un plan sur n’importe quelle page de votre site Internet.
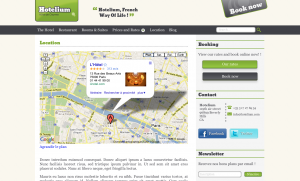
Voici un exemple d’intégration sur une page “Plan d’accès”
Remarques : pour une localisation précise, il est indispensable, au préalable, de créer la fiche Google Adresse de votre établissement.
Où récupérer votre code
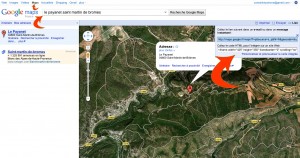
- Rendez vous sur la page de Google Map
- Tapez dans la barre de recherche la localisation que vous souhaitez afficher sur votre site internet
- Cliquez sur le bouton lien en haut à droite de la carte
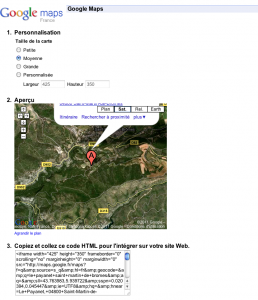
- Cliquez sur personnaliser et prévisualiser la carte intégrée
- Cochez la case personnalisée pour definir votre largeur et hauteur préférée
- Et copiez le code iframe que Google a généré
Comment insérer votre code
- Sur une page html classique => Ouvrir la page concernée avec un éditeur html (Notepad, dreamweaver etc…), et coller, à l’emplacement que vous souhaitez, le code iframe que vous avez récupéré.
- Sur une page WordPress => Créer une page à l’aide de l’admin WordPress, mettez vous en mode html et collez le code iframe directement dans la page.
- Sur Joomla => Un peu comme avec WordPress, il faut créer un article, en cliquant, dans votre admin, sur “Contenu” => “Gestion des Articles”. Cependant, Joomla ne permet malheureusement pas d’insérer directement un iframe dans l’article. Pour remédier à ce problème, il vous suffit de télécharger un petit plugin qui s’appelle JWrapperbot, et de coller le nouveau code dans votre article.
Aller plus loin
Google map vous offre aussi la possibilité de créer des itinéraires. Exemple Paris => Adresse de votre gîte ou de votre hotel. Il vous suffit ensuite de récupérer votre code iframe, de la meme manière que ci-dessus, et de le coller dans votre page html.
Pour toutes questions, remarques, idées ou compléments d’informations n’hésitez pas à poster votre commentaire ci-dessous.
Articles relatifs
Vous pouvez laisser une réponse, ou Rétrolien depuis votre propre site.













 Nos biens à vendre...
Nos biens à vendre...
10 Les réponses pour cet article
Clair que de nombreux services sont plus simples que ce qu’on imagine, et accessibles à n’importe quelle personne qui sait administrer un petit blog.
Je pense, dans le même genre, à l’installation d’un bouton paypal ou like de FB.
Après, tout ces sites sont très bons en ergonomie et usabilité, et ils savent rendre leurs outils facilement exportables pour générer une utilisation massive par les internautes.
Excellent article, je voudrais simplement ajouter qu’il est souhaitable de profiter des bons de réduction à Google Addresses: ils sont un moyen efficace pour offrir des offres aux personnes qui consultent la fiche sur Google.
Le plus chiant, c’est quand on recherche à supprimer la petite fenêtre blanche, notamment lorsqu’on souhaite afficher la carte avec des dimensions plutôt réduite.Il faut mettre les mains dans le long code, et c’est un peu la galère. Dommage que cette possibilité n’existe pas à la base.
@Mike, si vous lisez bien l’article, il est possible de faire ces modifications très simplement, en utilisant « Personnaliser et prévisualiser la carte intégrée » dans google map
bonjour
pour ma part je n’arrive pas à supprimer cette fenêtre blanche en passant par « Personnaliser et prévisualiser la carte intégrée » où peut-on trouver cette fonction ?
merci d’avance
Bonjour Olivier,
Sauf erreur de ma part, avec cette technique, il n’est pas possible de supprimer le cadre blanc avec votre adresse. Vous pouvez la centrer mais pas la retirer. Si quelqu’un sait qu il se manifeste ;). Par contre, en utilisant l’api de Google il est possible de faire des choses encore plus personnalisées. Bien a vous
Très bonne astuce que l’on ne signale pas assez souvent.
De plus, Google Maps est devenu un véritable outil pour améliorer son référencement local. Combiné à une fiche Google Adresses, cela n’en sera que bénéfique 😉
Pour ma part, je ne connaissais absolument pas cette astuce aussi je suis ravi de voir ça.
Googles maps est rapidement devenu un incontournable outil pour des sites dans l’hotellerie.
Bonjour,
Pour ma part, en haut de la page il n’y a ni lien ni « personnaliser et prévisualiser »…???
Cliquez sur le bouton lien en haut à droite de la carte
Cliquez sur personnaliser et prévisualiser la carte intégrée
Comment faire SVP??
Merci!
@Mas du Pouy. En effet, avec la nouvelle version de Google, vous devez vous rendre en haut à gauche, juste à coté de la carte sur l’icone représentant un lien. Cliquez ensuite sur « personnaliser et prévisualiser la carte intégrée ». Bien à vous