Créer un système de pré-réservation pour votre établissement sous WordPress 20/10/11
Vous êtes propriétaire d’un établissement touristique et vous n’avez pas le budget nécessaire pour intégrer un système de réservation (Booking Engine) payant sur votre site internet. Retrouvez ci-dessous, seulement pour ceux qui utilise le CMS WordPress, un tutoriel vidéo qui vous propose une alternative assez simple à mettre en oeuvre et qui vous permettra de proposer à vos clients un système de pré-réservation incluant un formulaire, avec la possibilité de créer autant de champs que vous souhaitez, ainsi qu’un système de réponse automatique par email.
Pour cela 2 plugins seront nécessaires :
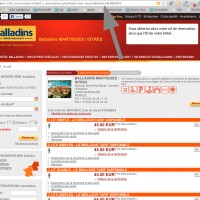
Voici le résultat avec un peu de personnalisation en CSS => Formulaire de pré-réservation
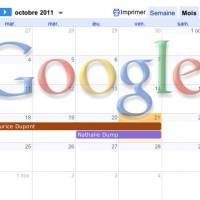
Dans notre prochain tutoriel vidéo nous verrons comment intégrer vos disponibilités sur votre propre site internet, à l’aide du service Google Calendar.
Vous avez ni le temps, ni les ressources nécessaires en interne pour créer le site internet de votre hôtel, chambre d’hôtes ou même restaurant, alors n’hésitez à nous contacter pour profiter de notre expertise.
Articles relatifs
Vous pouvez laisser une réponse, ou Rétrolien depuis votre propre site.










 Nos biens à vendre...
Nos biens à vendre...
11 Les réponses pour cet article
Très bon tutorial Nicolas, clair, simple, je partage !
a plus
thomas
Merci @Thomas
Est-ce que ce système est adaptable au CMS Joomla?
Bonjour @Pascal, Le tutoriel ne s’adresse pas aux utilisateurs de Joomla. Cependant, pour vos formulaire de pré-réservation, je vous conseille d’utiliser un composant comme ChronoForms. Il vous sera très facile de reproduire la même chose. Concernant l’agenda Google Calendar, c’est la même procedure avec Joomla.
Jolie concept et pratique, je pense intégrer cela à mon site comparateur de prix des hôtels dès que j’aurais fini la migration vers WordPress.
Merci beaucoup pour ce tuto, que j’ai pu suivre très facilement.
J’ai enfin pu faire un formulaire personnalisé. C’est grâce à des personnes comme vous, que j’ai pu faire moi même mon site.
Thank you so much…………
Bonjour @Sandrine, un grand merci pour votre message. Je suis ravie que ce tuto ait pu vous aider à réaliser votre formulaire de contact. Si vous avez d’autres idées de tutoriel que je pourrais réaliser, n’hésitez pas à m’en faire part.
Salut,
Merci super tuto.
Petites questions:
Quel thème utilises-tu?
C’est quoi ton beau widget de réservation ?
?
Où se trouve ton tuto pour la gestion d’un calendrier de résa?
Merci.
Merci @Charline, le thème utilisé est un des thèmes WordPress que j’ai créé, Hotelium. Vous pouvez le trouver ici http://www.conseils-tourisme.com/templates . Pour créer ce système de réservation, il faut utiliser un plugin WordPress qui s’appelle Contact Form 7. Et pour le système de calendrier, j’utilise Google Calendar, le tuto est ici http://www.conseils-tourisme.com/webmarketing/integrer-google-agenda-dispo-hotel-1337 . Cordialement
Bonjour,
Merci pour votre tuto,je pense avoir suivi vos conseils, mais j’ai un problème quand je soumets ma requête, cela boucle et donc je ne reçois jamais le message.
Merci pour votre réponse
Alain
Bonjour @Alnic, merci pour votre message. Peut être un problème de paramétrage de votre plugin. Pour vous aider, j’ai besoin de plus d’informations. COrdialement